Breazy
I have worked with Andy Aranda, Founder of Breazy Inc, on everything from Product Leadership to Shopify/Liquid development. I lead the Design and Development teams working to improve the site's usability and experience, incorporating everything from SEO, Filters, Collections and a full Mobile Redesign. When not enacting large redesigns, I often help to front-end code to help polish the growing Breazy Inc collection of sites.





Breazy is a rapidly growing E-Commerce focused on the vaping and e-cigarette market.
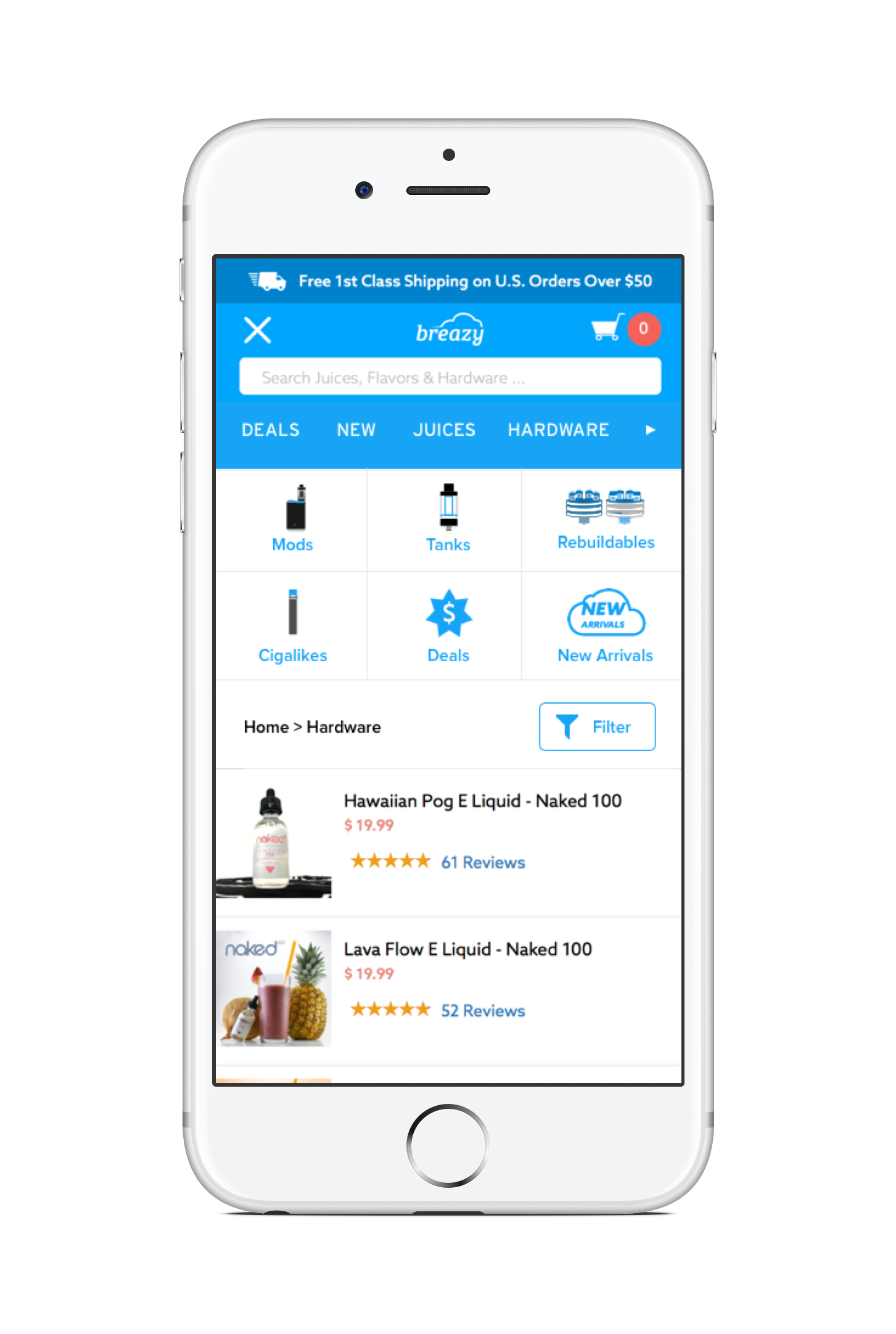
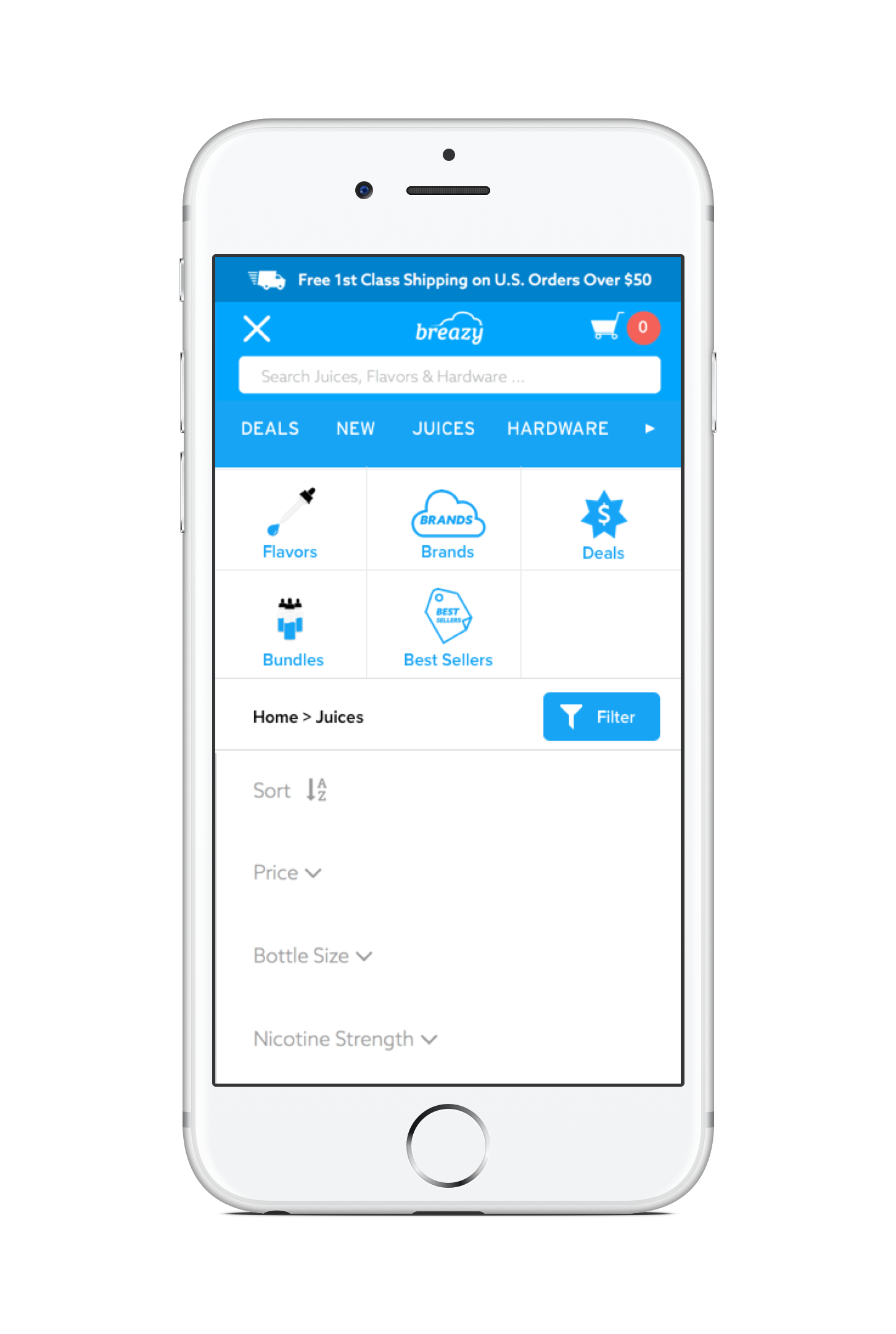
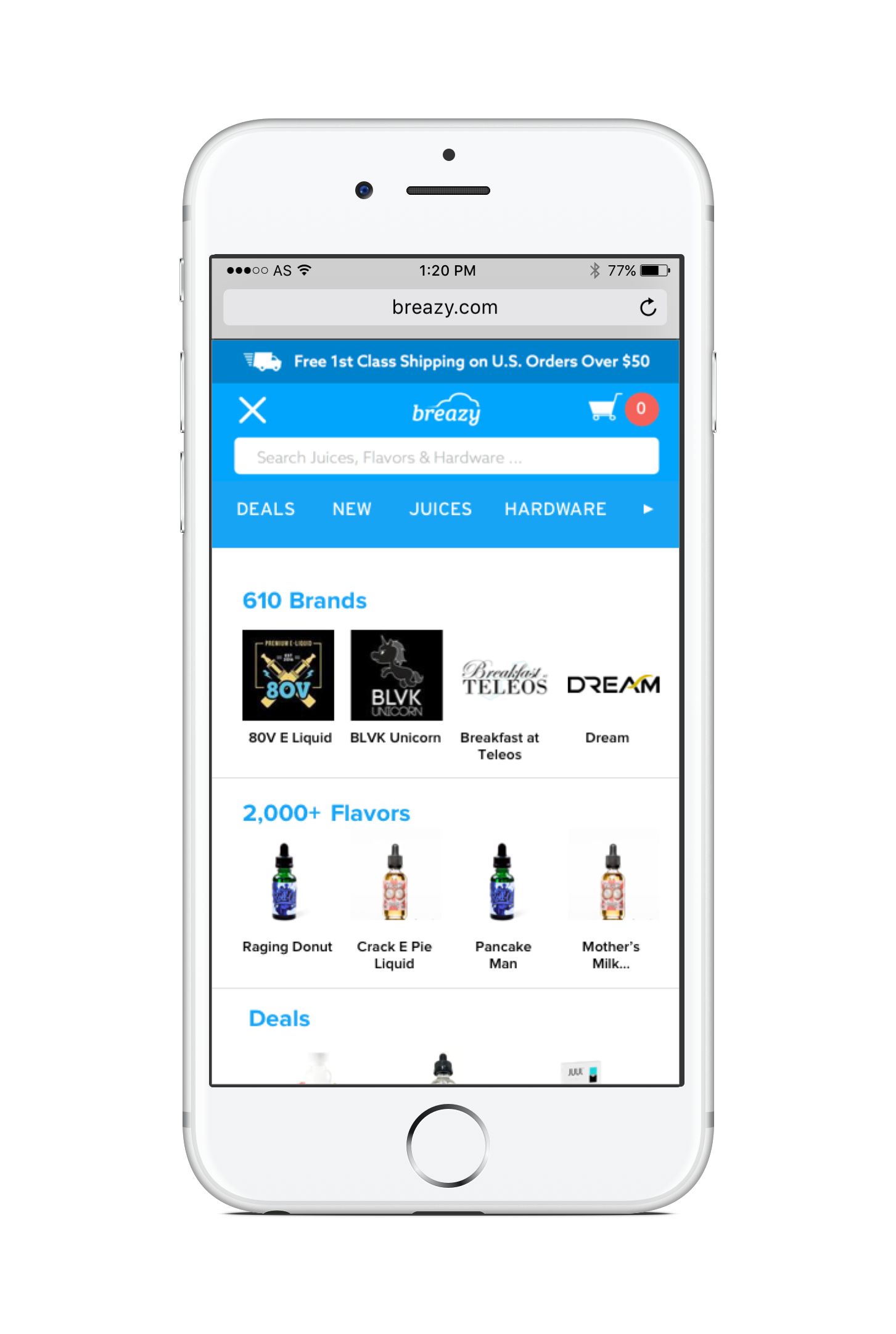
Mobile had always been an afterthought at Breazy. However, data showed that significantly more than half the site's traffic was from mobile devices. It was essential that we improved the mobile experience.
Working closely with the team, I designed and implemented several improvements to the mobile shopping experience. While there's much more to do, the Breazy team is committed to investing in the mobile experience going forward.
Time Period
2017-2018
Team
Amar Singh | Design & Development
Andy Aranda | CEO & Founder
Website
The Problem
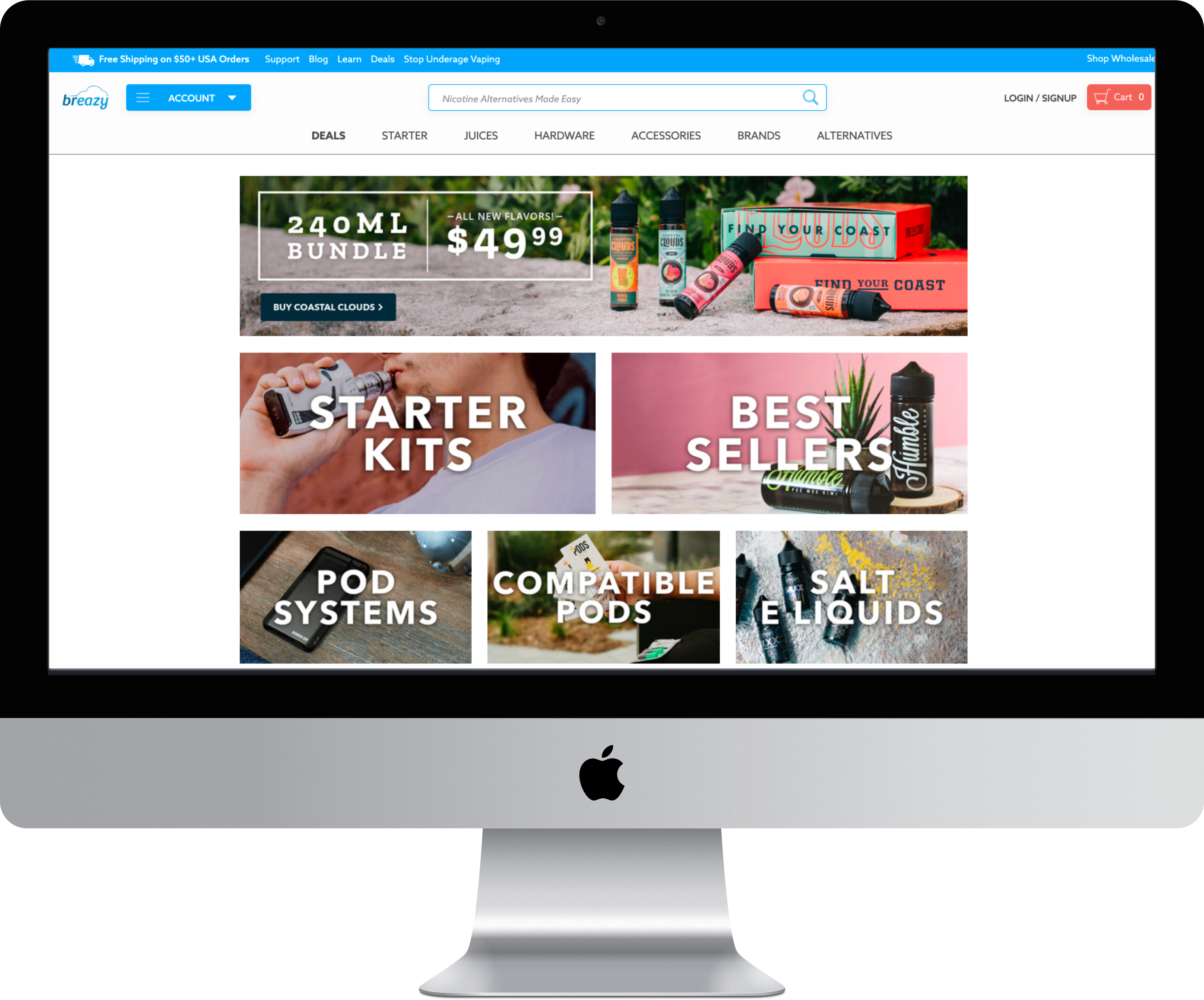
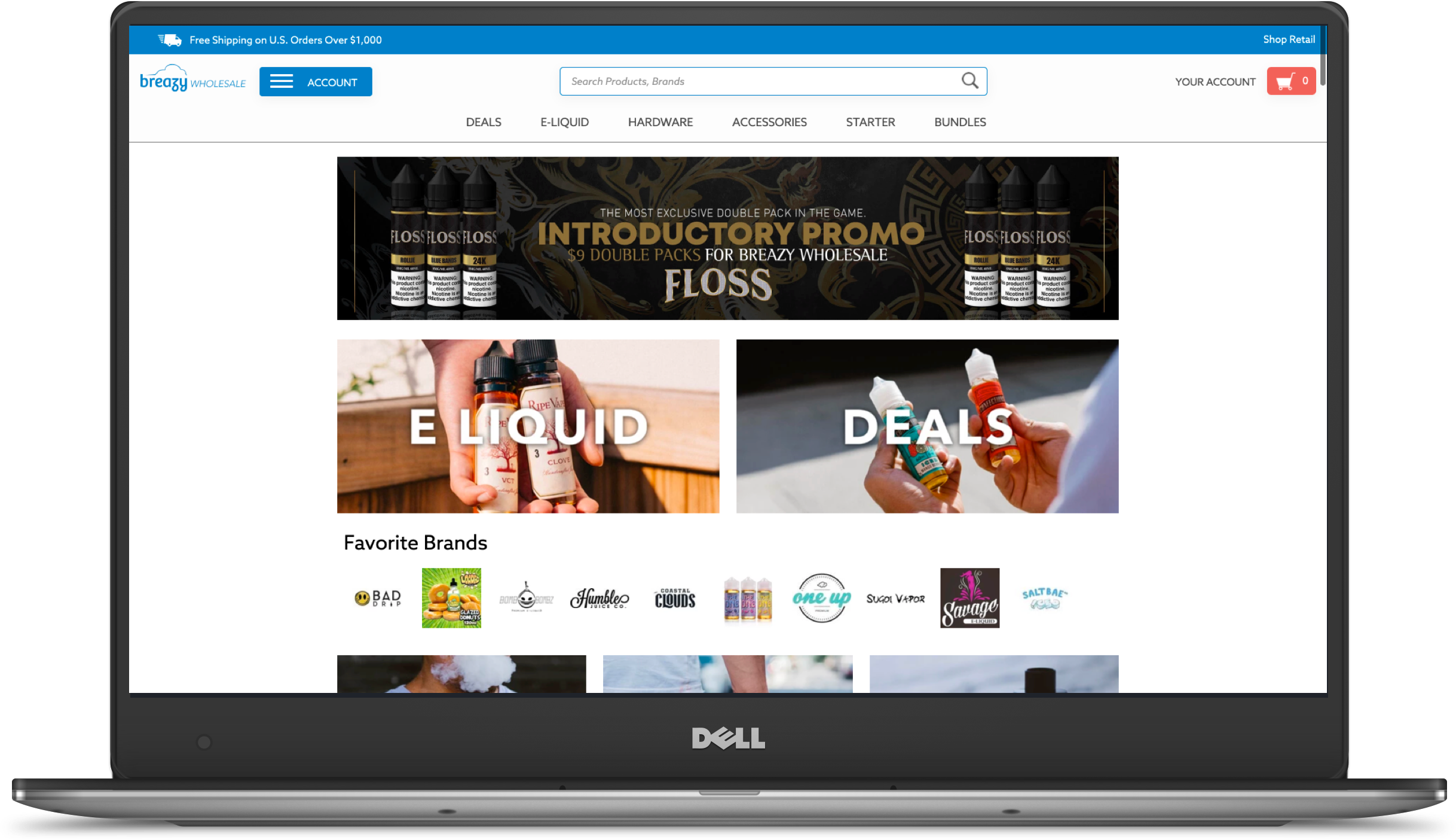
Breazy is a rapidly growing e-commerce site targeted towards the e-cigarette and vaping market.
While the company was doing a great job with logisitics and operations, their platform was a mostly generic Shopify solution. While Shopify is a great tool to get started, Breazy needed to invest time and effort in understanding how their customers shopped. One key point was that the majority of traffic came from Mobile Web, while the team focused on working on desktop.
The Mobile experience was flawed and not user friendly. There were a lot of frustrations for the user as well as opportunity to improve basic user flows for the mobile shopping experience. A comprehensive audit, research and a lot of ideation were needed to identify & prioritize the opportunities that would have the most impact.
Audience
The audience for the redesign was Breazy's mobile shoppers. Looking at data, we realized that the majority of Breazy's customers shop primarily on mobile, so it was important to dedicate some time and effort to improve their experience.
Team + Role
The Breazy team is small and scrappy, but growing quickly. I worked closely with the CEO & Founder of Breazy, Andy Aranda and members of the marketing team. I took the redesign end-to-end from Research to updating the code on the site for implementation. I worked closely with the Breazy team every step of the way to make sure we were solving the right problems.
Constraints
Development Resources
Breazy is small and growing quickly. Due to this, there was a lack of full-time developer support on this project. As a result, I ended up writing the majority of the code, which constrained the solution to what I was able to implement. This did not prevent us from improving the experience, but we had to push some of the proposed designs to a later sprint.
Timelines
Before starting this project, the Mobile experience was poor at best. Andy & I agreed that it was better to push improvements as they were done (to improve the experience as soon as possible), rather than waiting until everything was done and releasing in a big push. This allowed us to get real-time feedback and data to improve and optimize our designs.
Research
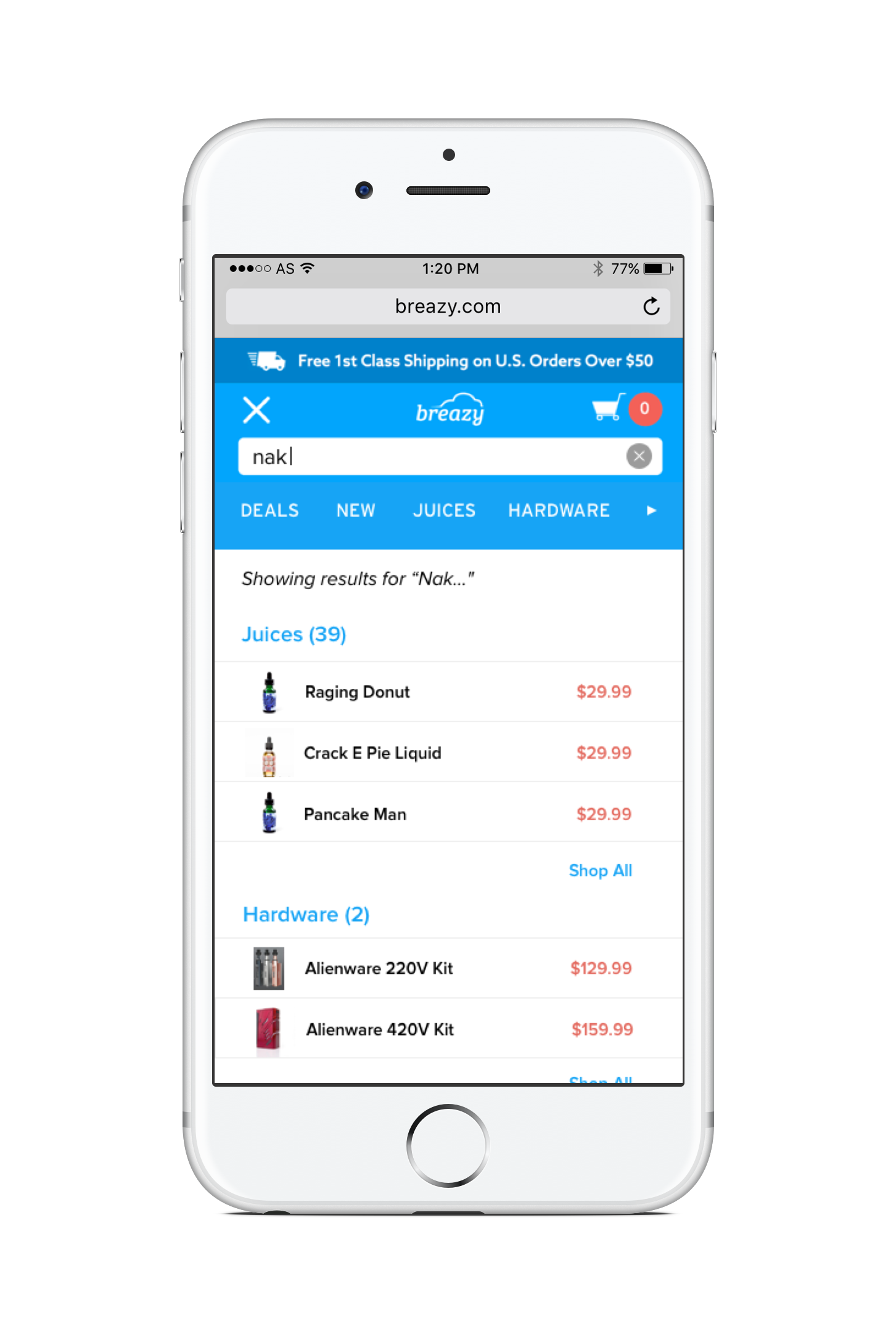
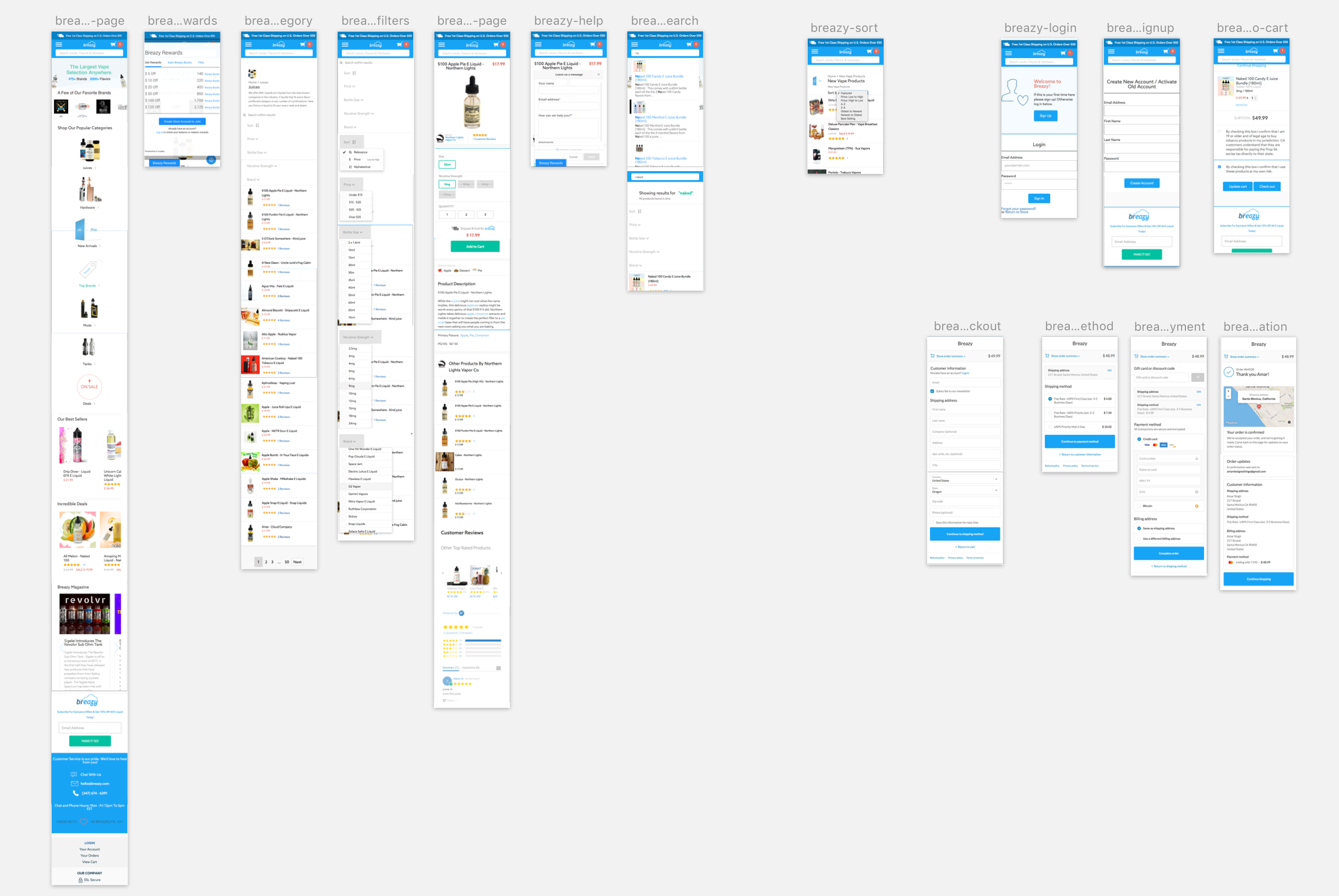
When redesigning something, it's critical to know where you're starting. That's why an audit of the current experience is critical. I spent several days outlining and categorizing all of the key user flows on mobile, including search, browsing and checkout.

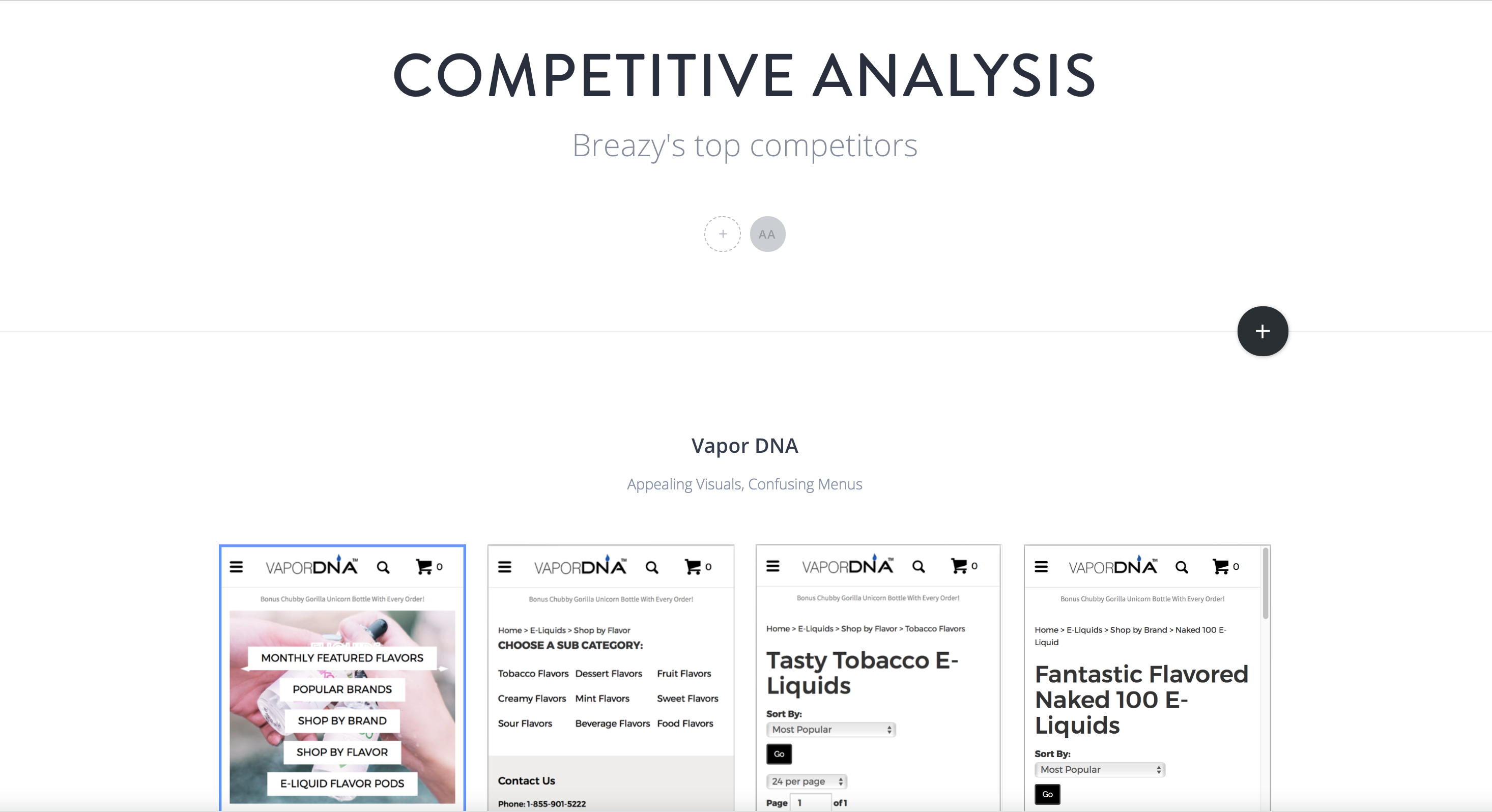
In addition to the auditing the core Mobile experience on Breazy, we also wanted to look at competitors. There are a ton of established and up & coming players in the vape space, so it's always valuable to look at what others are doing.

While every flow could benefit from improvements, Andy & I wanted to identify the biggest opportunities, as well as the most frustrating current points for users. You can do anything, but you can't do everything.
We decided that the biggest opportunities were in Search & Browsing, Collection Pages and Sorting & Filtering. The Product page and Checkout flows weren't ideal, but usable. And as mentioned before, when you are constrained, you have to pick your battles.
Ideate
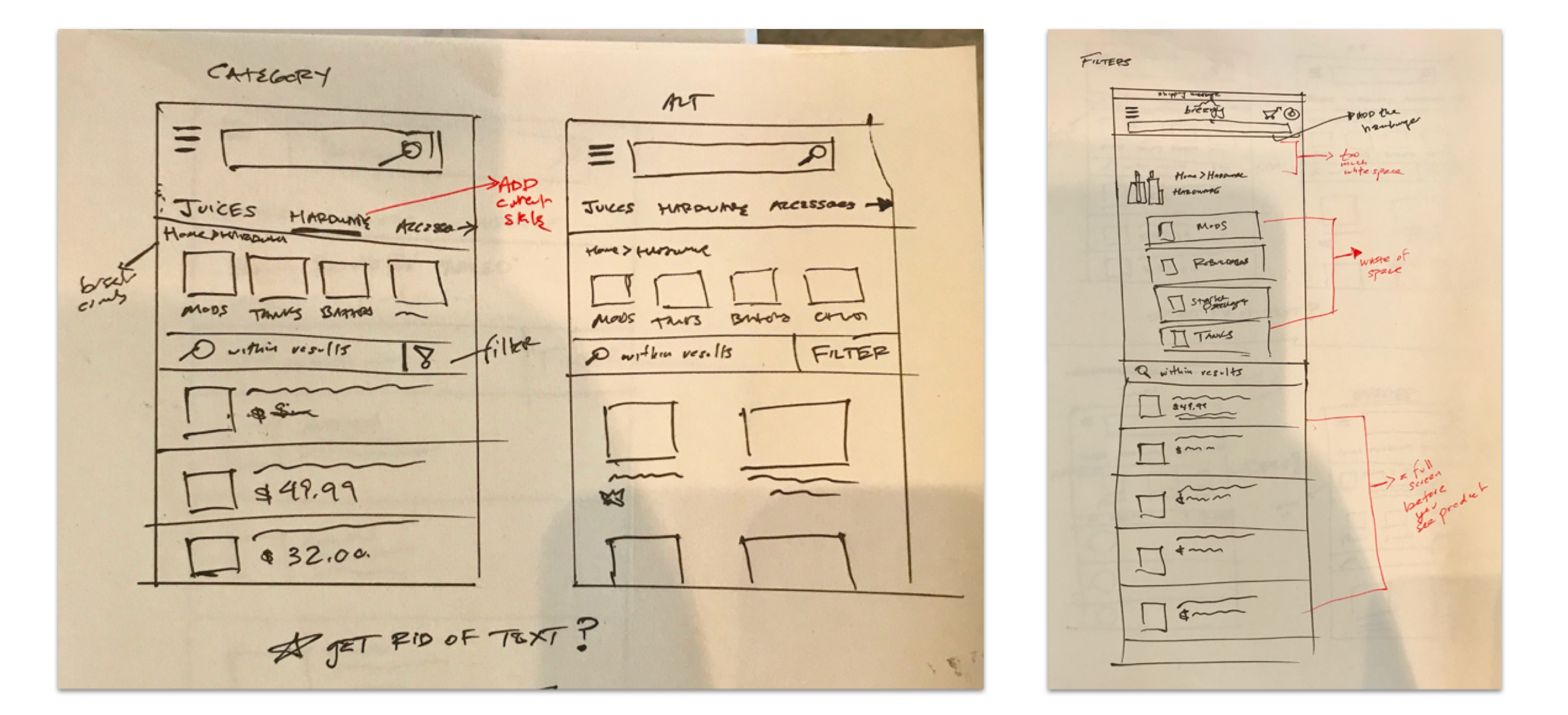
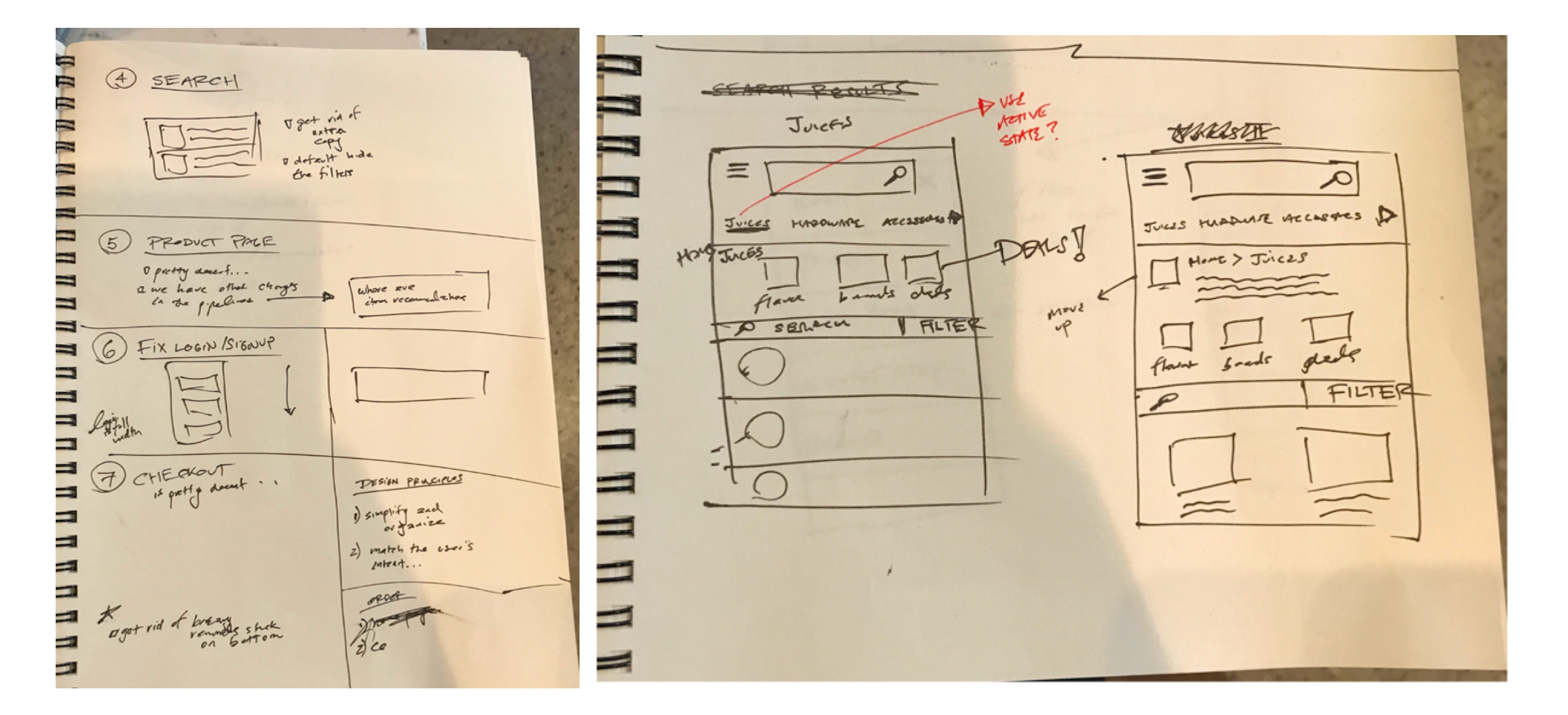
Ideation was a fun process, starting with low-fidelity sketches. Keeping early ideation in sketch form is important, because you're able to evaluate ideas without having the familiarity of your design language. If you can understand and are excited about an idea in a sketch, you're likely on the right track.


We went through a fair amount of sketch iterations before good solutions started appearing. However, we were able to find improvements for the key flows we identified and moved into creating higher-fidelity wireframes.
Validate
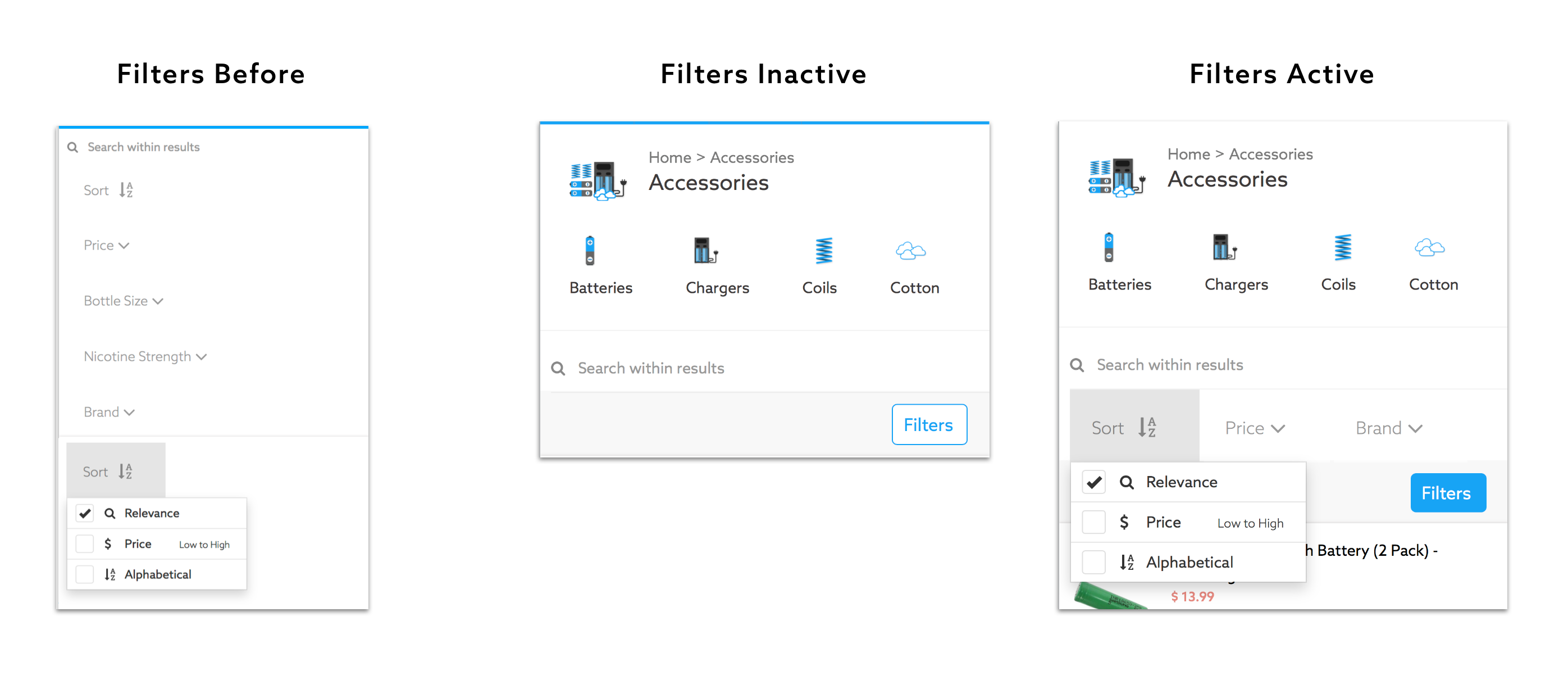
I wanted to ensure that the changes we made were usable and intuitive. I worked with the Breazy team to test the changes on a development environment. The team shared bugs and other feedback and we were able to improve the design incrementally. One change was to add more affordance to the filtering button, so users would know if it was active or inactive.

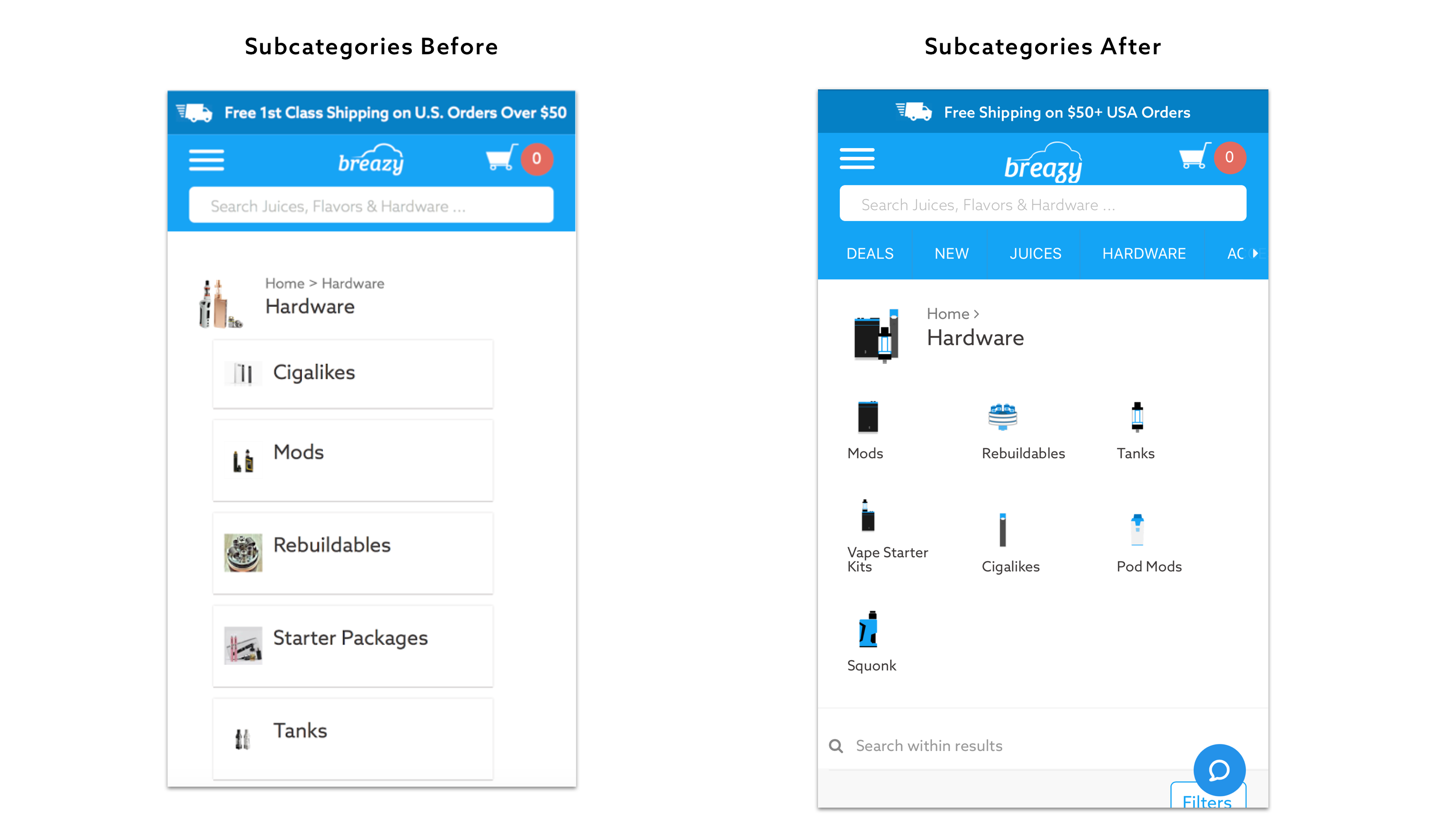
We also wanted to ensure the new iconography (created by the Marketing team) we had for subcategories was easily understood by our customers. I worked with Customer Service team (who were active vapers) to help iterate on the iconography.
Outcome

While there is a lot more to be done, the inital results of the Mobile Redesign are very positive. Users are spending more time on Breazy, viewing more pages and products and most importantly converting at a higher rate. While conducting the redesign, we identified many more improvements and are looking forward to creating a best-in-class mobile expereience.